iOSアプリのおすすめアプリを検索すると必ずと言っていいほど名前が挙げらるのが、テキストエディタアプリ『Craft』。
テキストエディタというと、メモ帳のようにテキストを打ち込むことが主たる機能ですが、Craftはできることが多く、ToDoやスケジュール管理、学習用ノートの作成など、使う人によって様々な活用のされ方をしています。
そして多機能であるにも関わらず、一部機能制限はあるものの無料で利用することができるのも大きな魅力のです。
そんな超有能アプリ『Craft』はブログを執筆する上でも非常に強力な味方として力を発揮してくれることをご存じでしょうか?
私にとってCraftはブログを執筆する際、絶対に欠かせない存在です。
今回はブロガーの方に向けて、ブログを執筆する上でのCraftの活用方法をご紹介致します。無料で利用できるので、使えるものは積極的に有効活用しましょう!
INDEX
初めてCraftを使う上で必要な基本知識
ほとんどのブロガーはPCを使ってブログを執筆しているため、Craftを使ったことのない方も多いかと思います。
まずはCraftの概要、基本的な操作を見てみましょう。
Craftは『ブロックエディタ方式』を採用したテキストエディタ
Craftはテキストエディタアプリだということは先ほど申し上げた通りですが、ここで一点補足事項があります。
それはCraftはブロックエディタを採用していることです。

普段からWordPressでブログを書いているかたには馴染み深いブロックエディタ。実はCraftもその形式です。
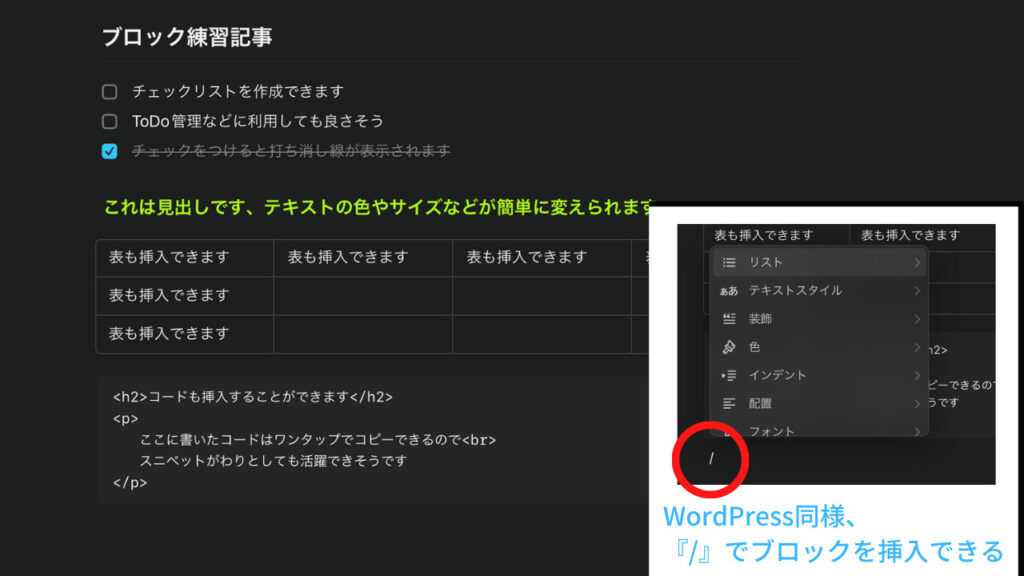
よくわからない方の為に説明すると、ブロックエディタというのはテキストや画像、その他コンテンツをブロックと呼ばれる単位に分けて管理するタイプのテキストエディタのことです。
ブロックエディタのメリットは以下のように挙げられます。
- ブロック単位でのコンテンツのコピー&ペーストや移動が簡単にできる
- テキストの装飾が簡単にできる
- カスタマイズ性に富んでおり、テーマによってはオリジナルブロックが用意されている(WordPress)
- 自分でCSS等でスタイリングしたブロックを再利用できる
- etc…
ざっくり要約すると、HTMLやCSSなどの知識がなくても誰でも簡単にテキストの装飾や表、リストなどのブログによく使われるパーツを配置できる優れもの、という認識で大丈夫です。
WordPressにブロックエディタが導入される前までのクラシックエディタでもテキストの装飾などはもちろんできますが、凝った装飾やパーツを扱う場合はHTMLやCSSを自分でコーディングすることになる為、ブログを始めたての方にはハードルが高く、また新しい記事を書くたびに同じ作業をする必要があり、利便性に欠けていました。それを改善したのがブロックエディタというわけです。
ドキュメントをフォルダごとに分類し、記事自体が階層を持つことができる
特にブロックエディタに魅力を感じず、「テキストを打ち込むだけなら純正のメモ帳でいいや」と考える方もいるかもしれません。
そんな方にここで筆者が紹介したいCraftの機能、それはドキュメントのフォルダ分けと記事の階層化です。

フォルダ分けというのはイメージがつきやすいかもしれませんが、一応説明すると、Craftアプリ内でフォルダを作成して、フォルダごとにドキュメントをグループ分けする機能のことです。
ブログにおける活用事例で言うと、ブログ内にあるカテゴリーをフォルダ名にしてCraftに作成し、その中に記事を保存し管理をしやすくするというやり方があります。
これを見た方の言いたいことはわかります。それは純正のメモ帳アプリでもありますよね?
そこでメモ帳アプリと決定的に差別化できる機能、『記事の階層化』の登場です。
これは一言でいうと『記事の中に記事を作成できる』機能のことです。
この機能が実装されていることで、メモ帳ではできなかった記事の細分化ができ、管理がしやすくなりました。
この機能を利用したブログでの活用例は後ほどご紹介します。
手書きメモの挿入が可能
Craftと似た機能を持ち、非常に優秀なアプリがあります。それはNotionと呼ばれるデータベースアプリです。使ったことがある方も多いのではないでしょうか。
Notionもブロックエディタ方式でなおかつ記事の階層化ができます。また、作成した記事自体にタグをつけることもでき、記事一覧から表示するタグを選択してフィルタリングをすることもできます。
他にも挿入できるコンテンツ量が多く、Craftと比較すると機能面においてはNotionに軍配が上がるでしょう。
ただ、Notionにも不得意なところがあります。それが手書きメモの挿入です。この点が私がブログを書くうえでNotionではなくCraftを選択した一番の理由です。
ブログはアイディア、構想の世界ですので、キーボードでの打ち込みよりも手書きの方が自由度が高く、頭の中の考えをキレイにまとめることができます。
オシャレで魅力的なUI
CraftとNotionを比較する上で重要な点がもう一つあります。それはコンテンツのビジュアルです。
Notionはデータベースが主なコンセプトですので、どこか無機質な印象を受けます。これは全く悪いことではないのですが、もう少しスタイリッシュな方が個人的には使っていて楽しいかな考えていて、Craftはまさにその条件を満たしています。

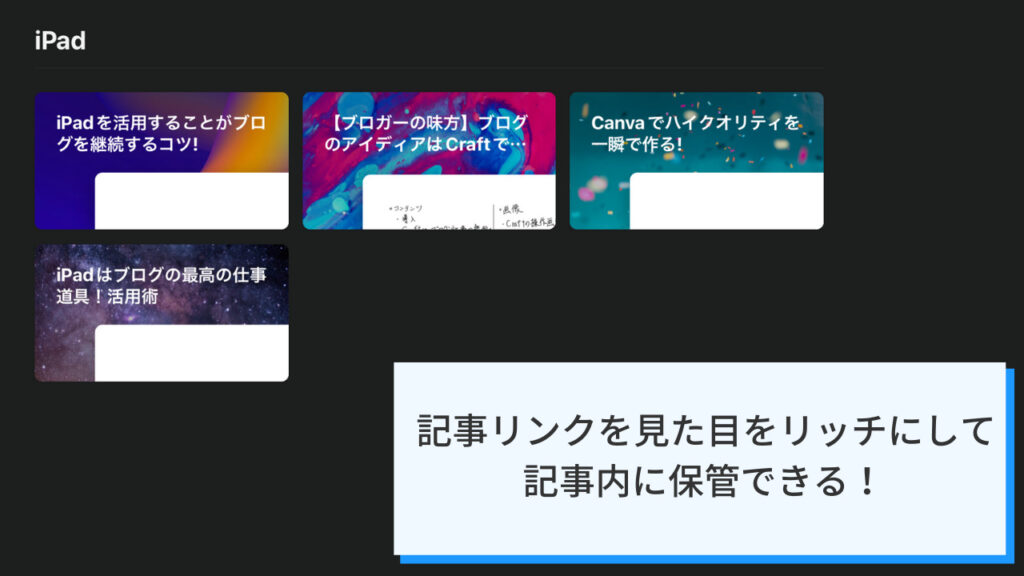
このように記事のリンクをコンパクトかつオシャレに配置することができます。
ブログを継続することのコツとしては仕事道具やツールに愛着を持つことが重要だったりするので、こういった重箱の隅のようなところも実は大きいポイントです。
ブログ執筆に使えるCraft活用方法
高性能なCraftをブログで活かすにはどう活用したら良いでしょうか。
ここでは筆者の活用事例をご紹介します。
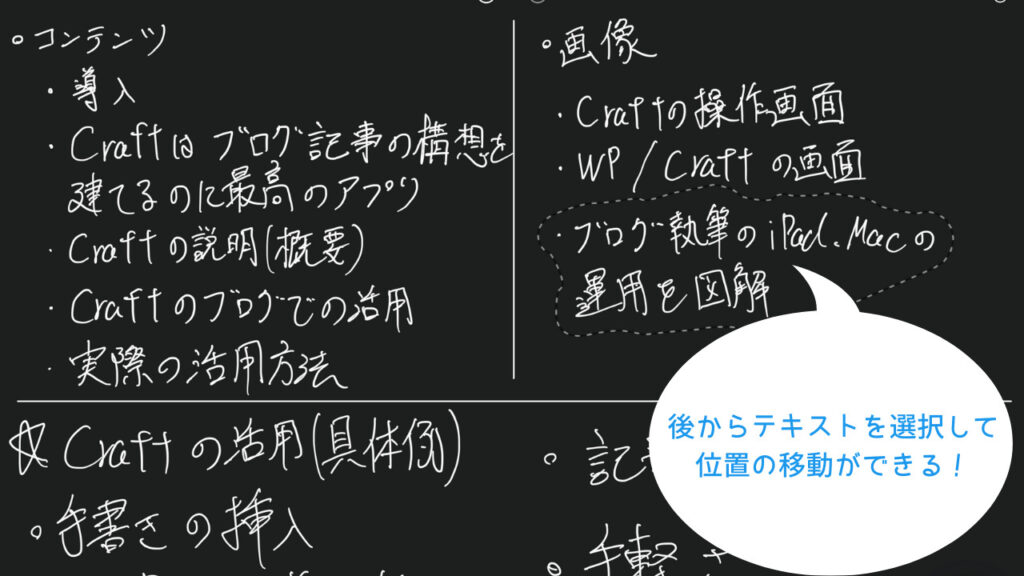
頭に浮かんだことや記事の構想をどんどん手書きで書いていく
Craftの強みは手書きメモを挿入できることというのは前述した通りで、これがブログ執筆と非常に相性が良いです。
記事を書く上でまず考えることは、
- どのカテゴリー、ジャンルを書くか選ぶ
- 記事の流れや構成
- 各見出しごとの具体的な内容
- 用意する画像やサムネイルの検討
他にも色々考えることがあるかもしれませんが、私の場合はざっくりこんな感じです。
これを頭の中に浮かべたまますぐ執筆というのはなかなか難しく、書き終えた頃には当初書きたかった内容が抜けていたり、記事の方向性が違っていたりとクオリティの低下を引き起こす可能性が高いです。
そこで、私は執筆する前にiPadとApple pencilを使ってCraft内に手書きで自分の考えをズラッと書く時間を必ず設けています。
Youtuberの方も動画を撮る前に構成や台本等を先に作成しておく人が多くいらっしゃるようで、やっている事はそれと同じです。

手書きは自由帳のように好きに扱うことができ、思いついたことをどんどん書いて、後から修正や補足も容易にできるといったメリットがあります。
こういった自由度の高さがキーボードでのテキストの打ち込みに比べて優れており、記事の構想に差が生まれてくるポイントです。
Craftで自分の考えを手書きでまとめ終えたら、後日その記事を書きたい時に書く、といった流れで普段執筆をしています。

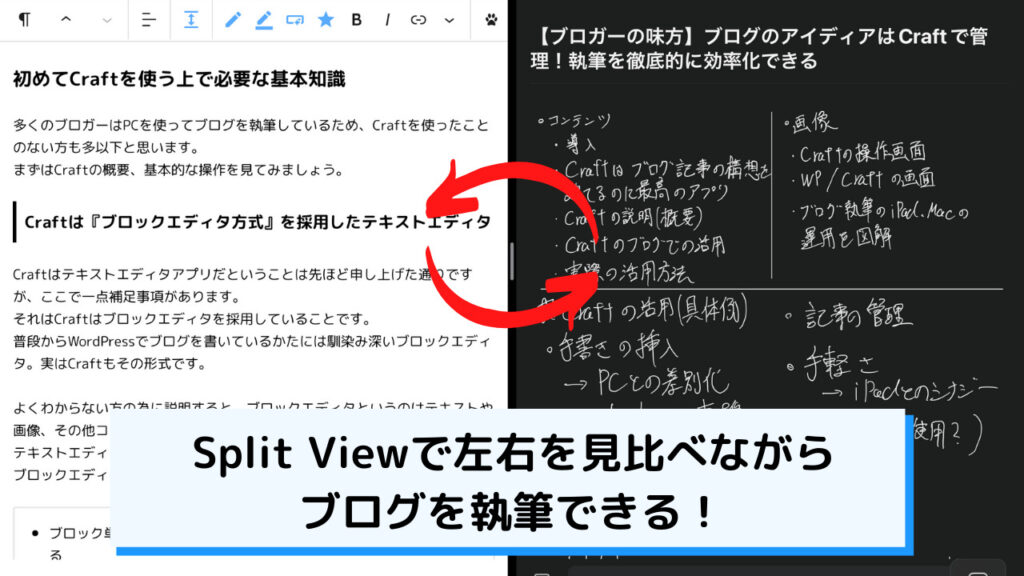
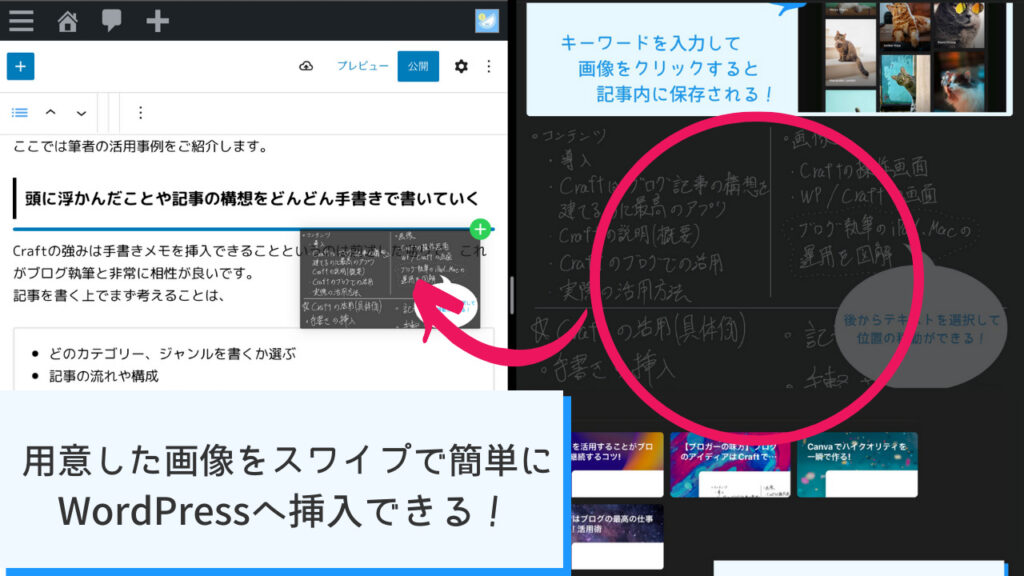
ブログを実際に書くときはiPadを使っています。iPadにはSplit Viewという画面を2分割してそれぞれに別のアプリケーションを広げて作業ができる機能があります。
これを活用して、右画面に手書きメモを表示したCraftを参考にしながら、左画面でブラウザのWordPressを展開して記事を書いています。
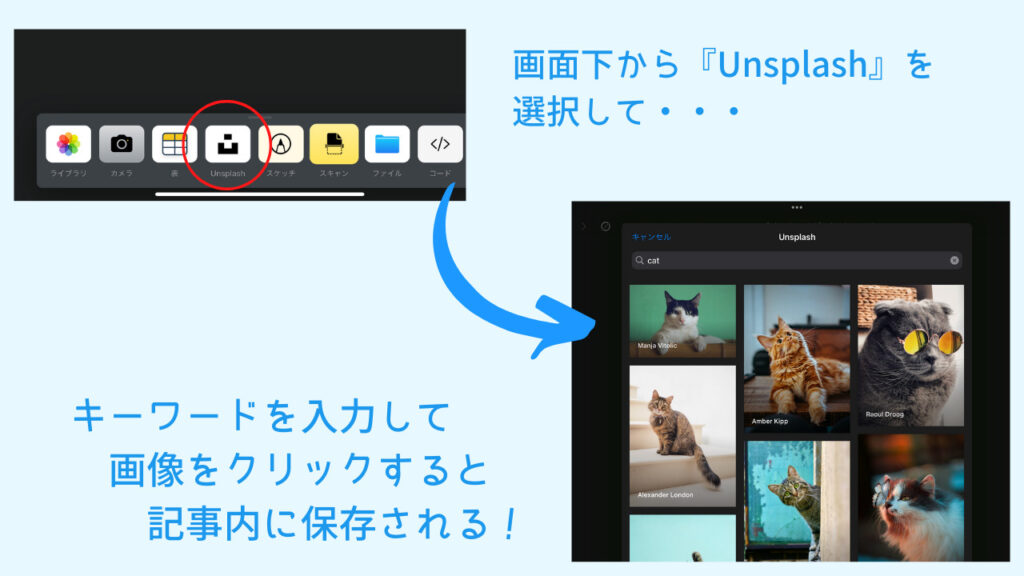
Unsplashでサムネイルや挿入用の画像を見つける

皆さんは記事内に挿入する画像やサムネイル画像はどこで見つけてきているでしょうか。
ここで紹介したいのが海外のフリー素材サイト、『Unsplash』です。
Unsplashは高品質な写真を無料で扱えるサイトで、私もこちらのサイトをよく利用しているのですが、実はCraftアプリからUnsplashの画像を検索し、記事へ貼り付けることができます。

私の活用の仕方としては、記事内で必要になりそうな画像をCraft内に保存して、いざ使用するときにiPadのSplit Viewを利用してCraft内の画像をWordPressへスワイプで貼り付けています。
PCからブラウザでUnsplashを開いてから画像と検索と保存をしたり、WordPressに画像を挿入する、といった操作がiPadではより簡単かつスムーズにできるのでおすすめです。
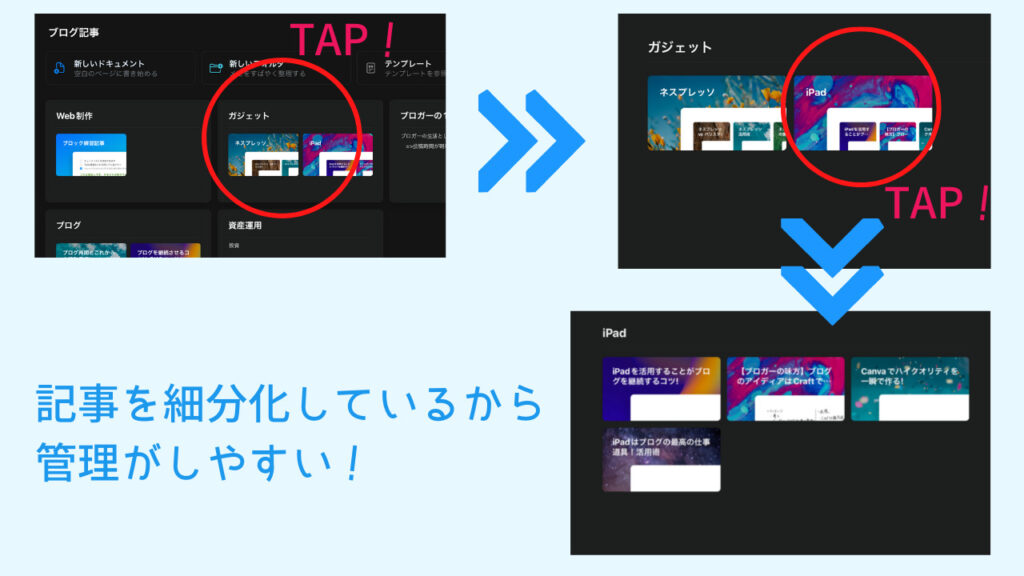
カテゴリー別に記事を管理する
Craftではドキュメントをフォルダに分けることができ、さらに記事に階層を持たせることができることを説明してきましたが、この機能はブロガーにとって非常に強力です。
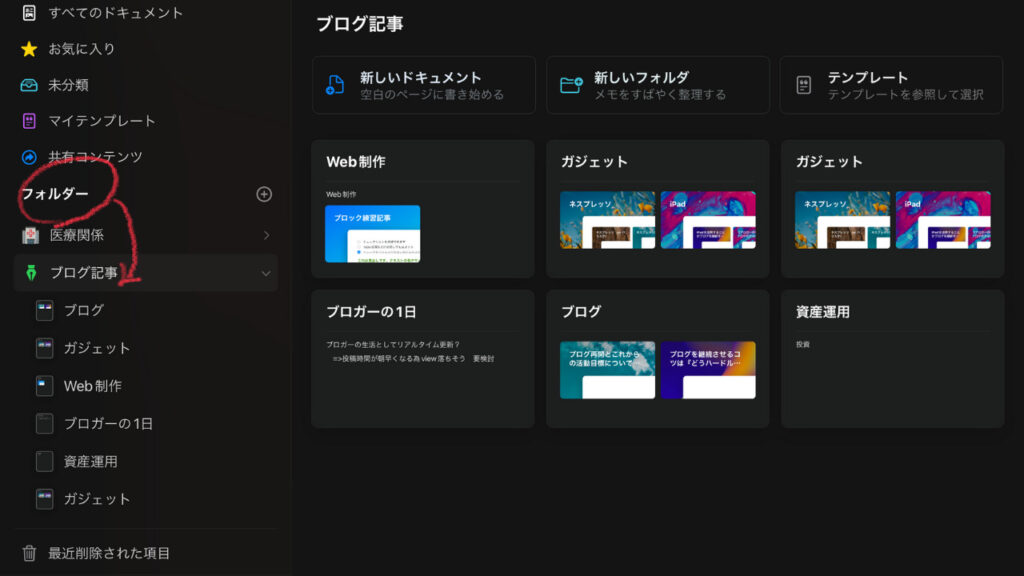
私の場合、まず第一階層として『ブログ記事』フォルダを作成し、その直下にはカテゴリー名の記事を作成し、その記事の中にまた記事を作成するといった運用をしています。
フォルダの中に新しいフォルダを作成することができるので、そういった使い方でももちろん良いです。

ここで今回の記事を例に挙げると、『ブログ記事』フォルダ内の『ガジェット』に入り、次はガジェットごとに記事を分けていますので『iPad』を選択。
すると中にはiPadに関連する記事案が保管されていますので、執筆したい記事案をタップして開くと中に事前に準備した手書きメモや使う予定の画像を表示できます。
自分でわかりやすいようにカテゴライズできますし、UIもシンプルなので直感的にストレスなく記事案を管理できるので是非活用してみましょう。
Craftをブログで扱うならiPad一択!
最後に、私はCraftをiPadで使用していますが、正直Craftの能力を100%引き出すにはiPadが一番です。
それは手書きメモ機能とSplit Viewによる記事案の参照、画像の挿入がとても便利で現状、ブログの執筆活動において必要不可欠なものだからです。
私はブログ執筆を全てiPad1台で完結させることを目標としていましたが、Craftのおかげでそれが達成できました!
全てのブロガーの方がこの記事をヒントに、現状のブログ執筆環境をより快適なものになることを願っております。